Yellow Pencil WordPress pluginis an add-on that lets you customize and create your WordPress theme design in a fun way easily and fast. It doesn’t require you to have any knowledge of CSS or any other code – everybody can use the plugin to create beautiful professional web pages from scratch. The sky is the limit when you start designing here and view your changes in real time.

Contents
Let’s Get Started with Installation & How to Use Yellow Pencil
Installing Yellow Pencil WordPress pluginl is extremely easy and quick to do. But anyways, let’s see one by one.
- You can easily install this plugin through your WordPress dashboard by searching for the term “Yellow Pencil” or else you can even download/purchase the theme zip file and upload it manually by yourself.

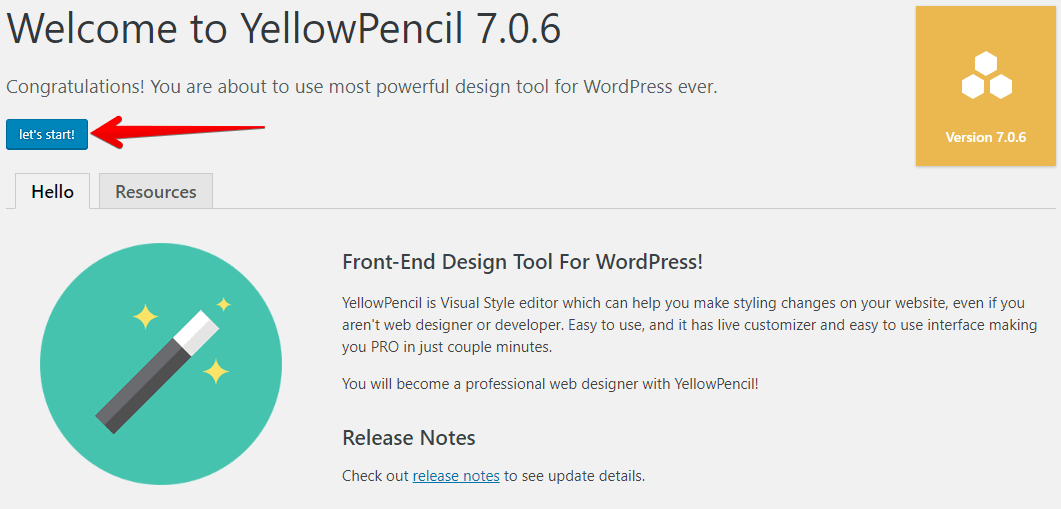
- Once after activating the plugin, you will be redirected and sent to the welcome page of Yellow Pencil plugin inside your dashboard which will look like as shown in the below picture:

- Here you can directly start customizing your style of website by clicking on the “let’s start” button as shown in the above picture. By clicking that, the plugin will start reading your existing style properties and you will get this “Just a sec!” window as shown below:

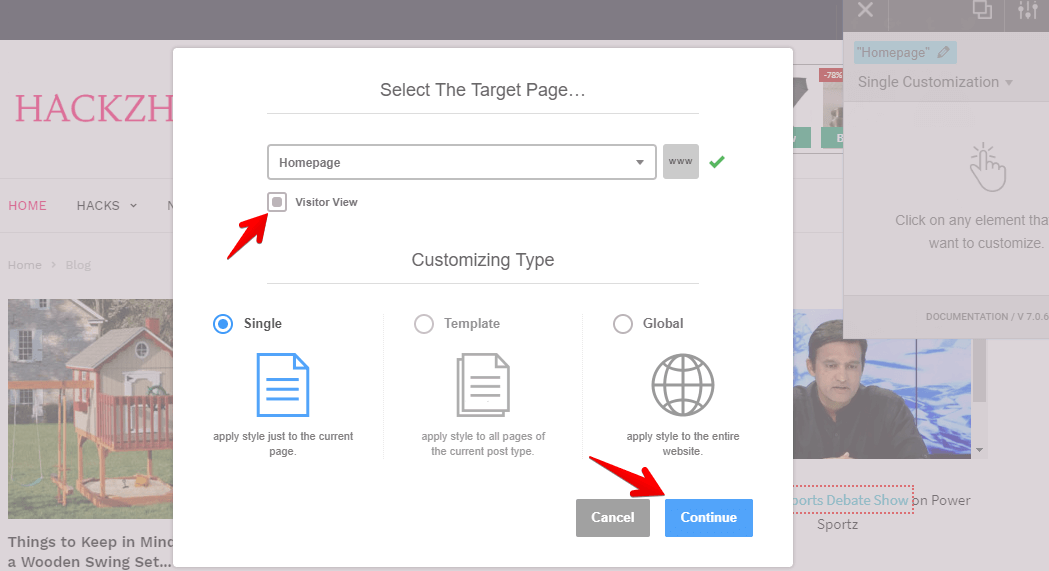
- Once the plugin is all set for customization, you will get the below window getting popped up over your website homepage. Here you can choose the page you want to customize and can also customize it from the visitor point of view by checking that “Visitor View” check box. You can also choose the Customizing Type whichever you want as shown in the below picture and then at last you can click the “Continue” button.

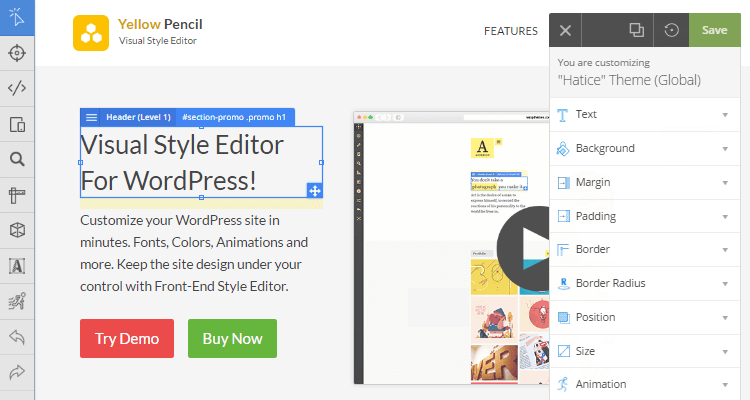
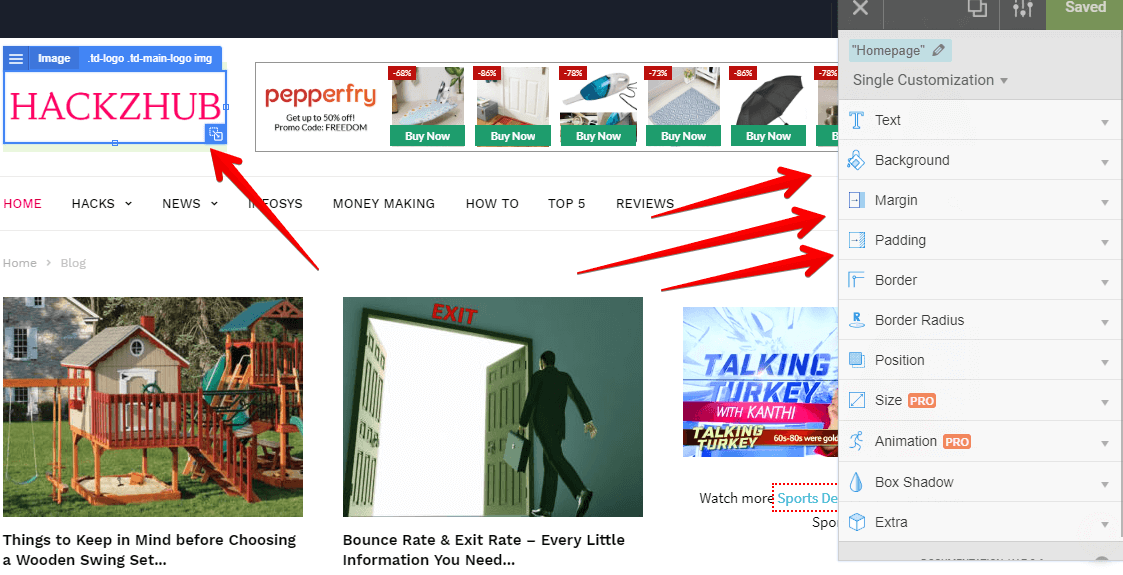
- You can customize element by element with this tool. All you need to do is just click the particular element you want to customize. Here as you can see the website logo element is selected for customization.

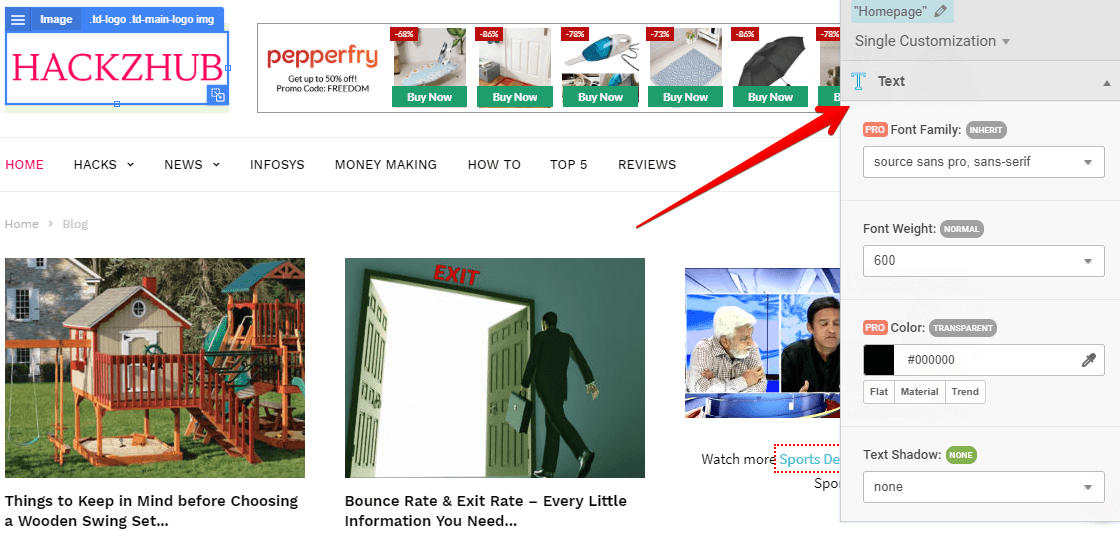
- You can start customizing various properties of the element by clicking on the particular property you want. Here you can see the “Text” property is selected for customization. Like this, you can customize whatever you want easily with the help of Yellow Pencil Plugin.

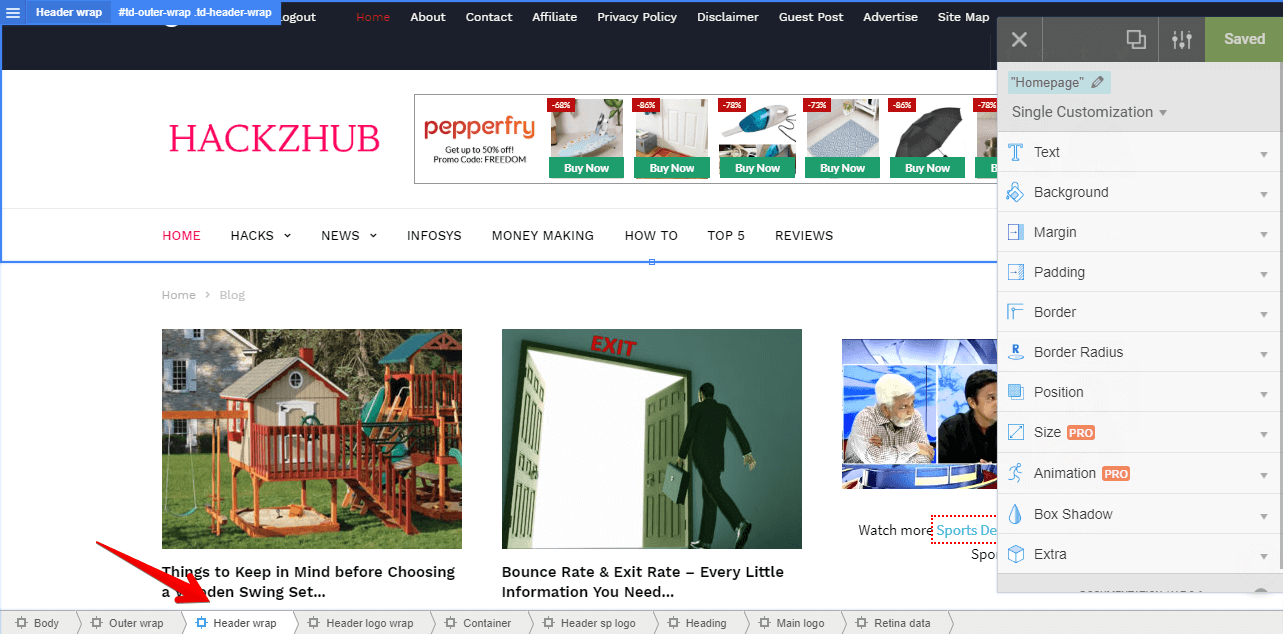
- Other than this, you can also choose the particular layout by layout customization option. Here you can see the “Header wrap” layout is chosen for customization.

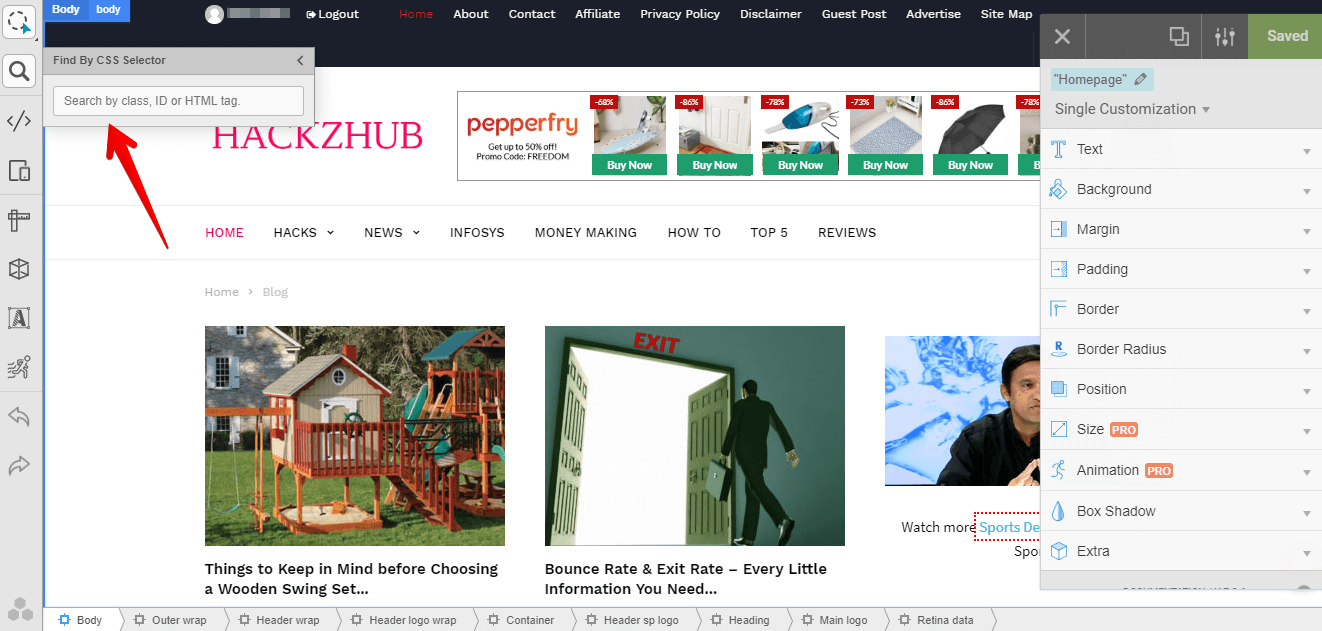
- There are few tools like the one shown in the below image which will ease your work in finding the elements, class, ID or even HTML tags.

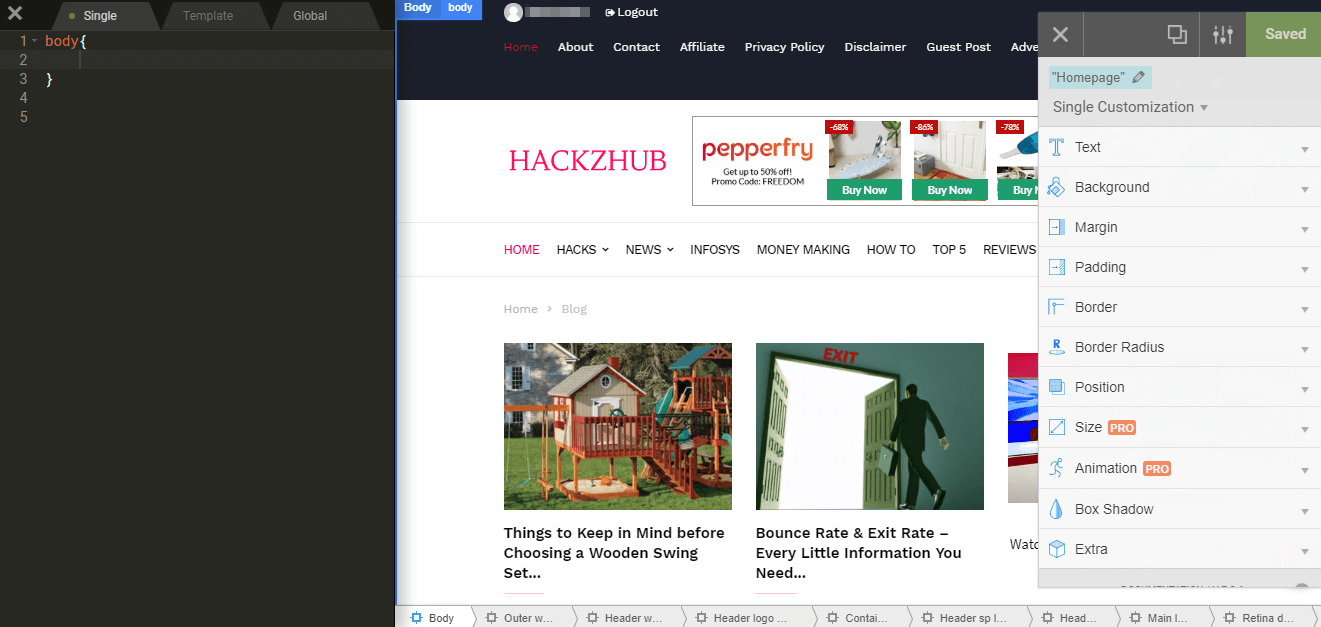
- You can even type the style properties yourself in the below window of this plugin.

What I’ve shown you is just the mainly used tools for customizations but you can do more with the help of this plugin.
Key Features of Yellow Pencil
Yellow Pencil is a truly impressive visual style editor. It gives you full control over the appearance of your site and can be used on any WordPress plugin or theme to create classy web pages. Some of its best features are:
- CSS editor
- Unlimited colours
- More than 300 background patterns
- Live resizer
- See changes in real-time
- 100% front-end customizer
- Clean CSS code generated
- Selector modifications
- No coding required!
- Style any WordPress webpage
- Shortcuts
- Solid documentation
- Page ruler
- Over 600 fonts
- Parallax background
- Undo + Redo
- Hover and focus
- Responsive support
- Animation generator
- Customize any page
- Responsive
- More50 animations
- Drag and drop elements
Mainly Used Cool Features of Yellow Pencil
Here are some of the cool features and customization tools this plugin offers:
1). Change the Typography
Yellow Pencil provides with over 600 font options so you can give your website an appropriate design that fits is style. You can also change its colour, spacing, line height, size and more.
2). Add a Border
Add either a hidden, dashed, dotted or solid border to create effective visuals or highlight important information on your website. You can customise each side of the border and give it its own thickness, style and colour;
3). Alter the Background
Make your elements pop by giving each and every element on your site a striking background. It can either be a custom image, or one of the many CSS gradients or patterns available. Make it scroll or let it stay static – you can do anything you want.
4). Use Animations
Give your site originality by creating your own custom animations or using one of the many available in the site, like spinning, bouncing, fading out, zooming in and more.
5). Resize and Reposition any Element
Yellow Pencil helps you reposition and resize elements easily. To reposition, click on the element and hold the mouse button down as you drag n drop it to where you would now like it to be. To resize, simply click on it and you will see a highlighted blue box around it. Drag the vertical and horizontal lines of this box to change the size of your element. To see how your site looks on different screens like mobiles, you can use the Responsive Tool and make changes as required.
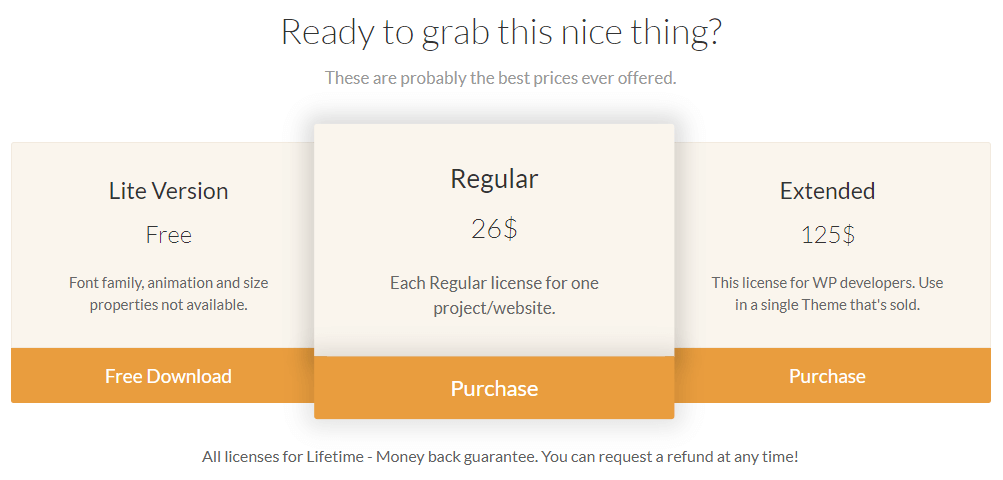
Pricing
The Yellow Pencil WordPress plugin has three types of plans, all with money back guarantees.

- The Lite Version is free and can be downloaded from the official website and does not include size properties, animation and font family.
- The Regular Plan costs 26$ and provides lifetime support and the full list of features for one website or project.
- The Extended Plan costs 125$ and is great for WP developers who would like a lifetime license for a single Theme that’s sold.
Final Thoughts
Yellow Pencil is an amazing design tool to use if you want to customise your WordPress page. It is interactive, easy to use and with great features that includes everything you could possibly need. It’s ideal for beginners who don’t know CSS, as well as for advanced users and developers who can use it to streamline their work.