Whether you are a designer who wishes to create animations for mobile apps, or a hardcore developer trying to integrate a few animations into Android and iOS native apps, SVGator lets you do it all. The new mobile export feature allows you to create and export animations for mobile apps, simply by using an online SVG animator. The app exports the SVG files to the most popular frameworks – Flutter and React Native.
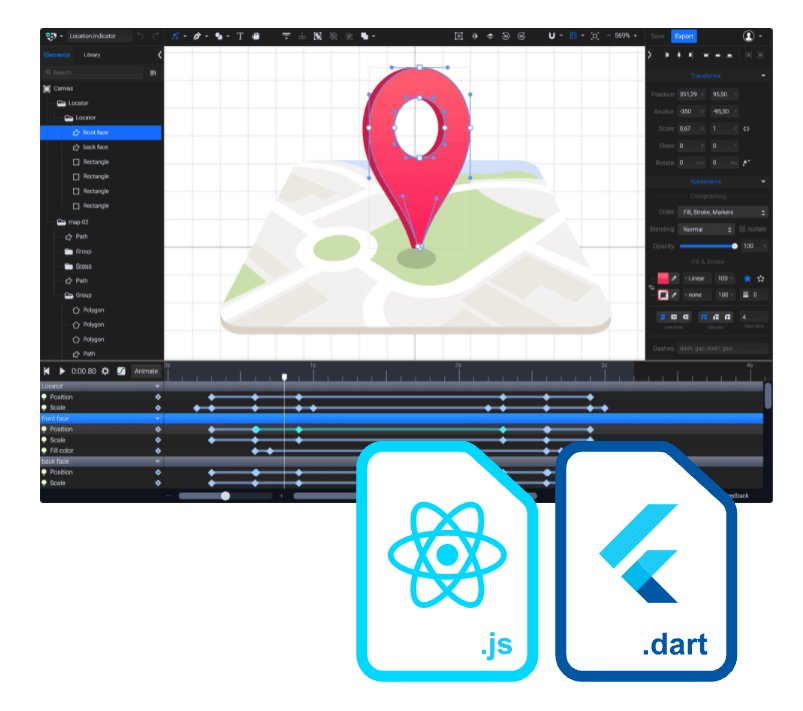
SVGator is the first of its kind that allows you to design, animate, and implement mobile animations without the need of external plugins or third-party applications. You just need to draw, animate, and export. This will fetch you a lightweight .svg, .js or .dart file that you can integrate yourself or hand over to the developer.

Let’s Learn about some of its features.
Contents
SVGator – Top Features
- Export for iOS and Android: It lets you animate for React Native and Flutter. You can create fully-functional and delightful app animations using familiar graphic editing tools and advanced animators.

- Single Player Node Module: Use SVGator’s own external player to get better performance . Choose between single or embedded player modules, depending upon your requirements while exporting the animations.
- Advanced Tools for Animations: Take your interface design to the next level with morphing, create stroke path animations, play with clipping masks and clipping paths, and set your custom easing functions. Show processes, tell stories, and engage users with your creative animations without writing a single line of code. Save a lot of time and effort.
- Assets Library: Import ready-made assets to your canvas and speed up your animation process. You can even upload your own assets to its library and add static SVG files or images. Once your animation is saved to the library, it can be used as an asset in your future projects. You can right click on the animated elements to save them in the asset library.

Getting Started with SVGator
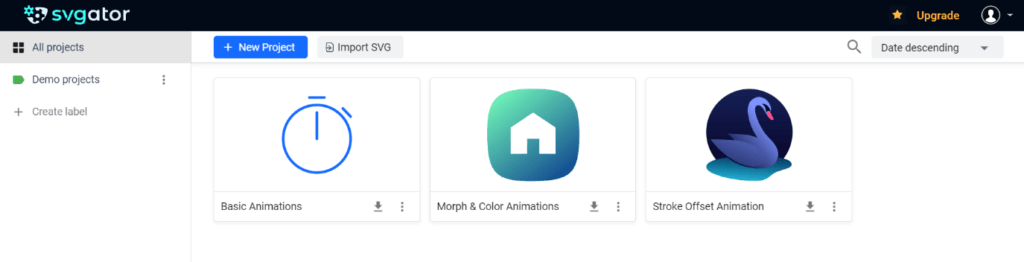
Before we can export anything, we must create an animation that can be used in our projects. First you need to create an account with SVGator and once it is done, login to the tool and you will be directed to the page below:

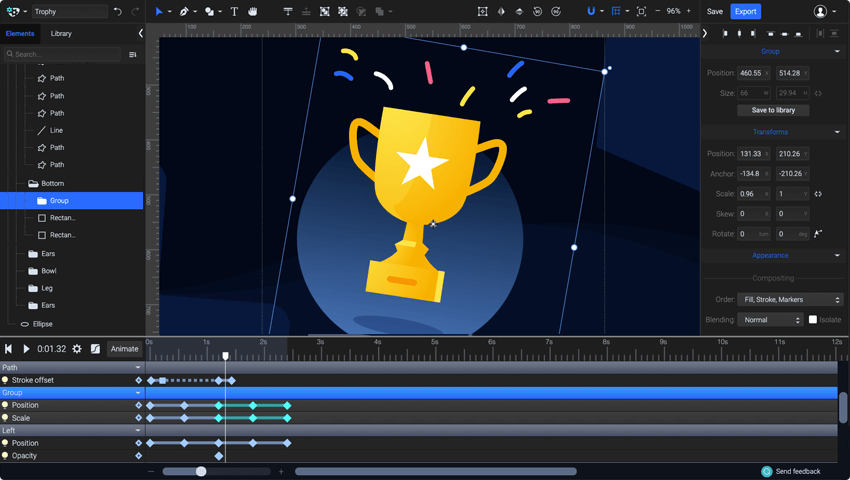
There are three example animation projects you can check out to get a feel for the app and experiment with the tools

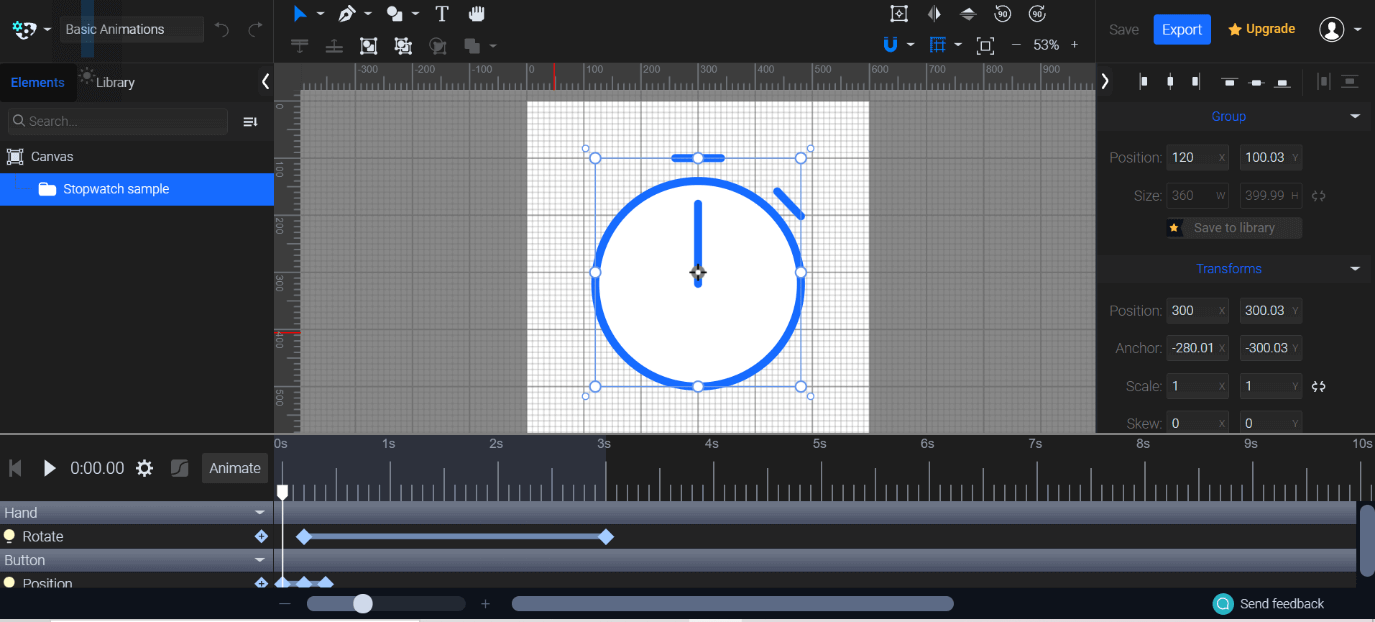
This stopwatch is a perfect example to demonstrate how easily you can create animations using just a few animators
When you are ready, create your own animations by starting a new project from scratch or importing your own svg file.
Here’s what you can do with SVGator:
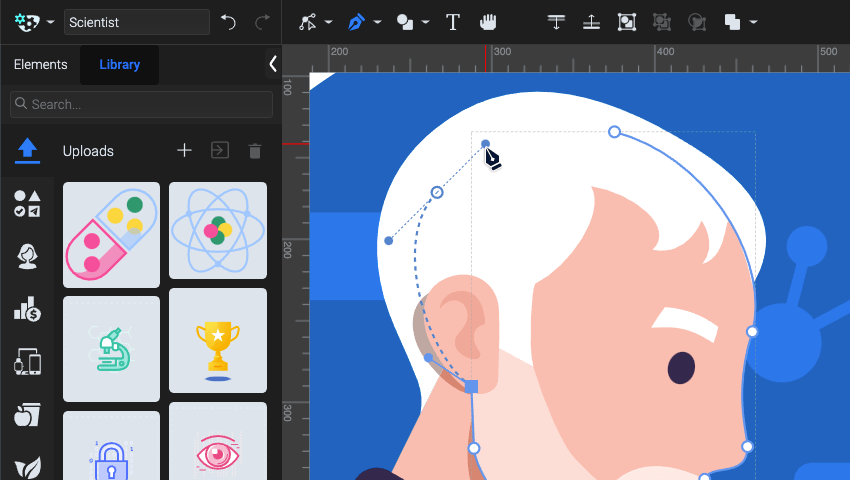
Draw SVG
The app has easy-to-use drawing tools for creating your own graphics, or you can use ready-made assets from its library. You can even add your own assets to the library for future use. The interface is really intuitive, and it has a steep learning curve, especially if you are familiar with graphic design tools.

Animate Image
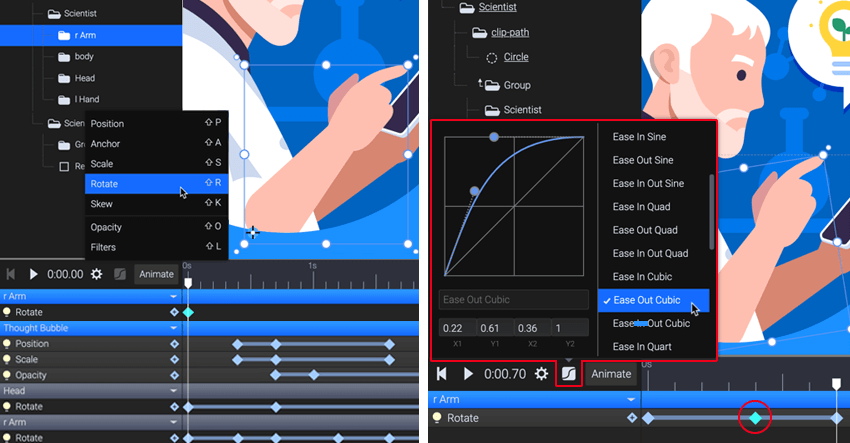
Animating your illustration is fun and this tool makes a complicated task easy. Just add animators to your elements with the Animate button, then tweak the keyframes on your timeline for smooth transitions. There is a list of easing functions to choose from, or you can customize the graph by yourself.

Export
Once your animation is ready, you can hit export, choose your options, and SVGator will generate the code as a ready-to-use .svg file to be added directly to a website. You can also export a .js file for React Native, or a .dart file for Flutter apps.
Overall, SVGator is a powerful tool that has made web and mobile animation easy and code free for designers and developers. Once you create an SVG animation, you get its complete code so that you can edit it anytime.
Remember, bright and clever SVG animations will always catch the eyes of your visitors.
The Bottom Line
Add life to your React Native mobile app or create Flutter animations faster than ever! With SVGator you can create animations without using a single line of code. Get the most out of limited screen space and create interactive animations that can win the hearts of people. Try SVGator today.